Zde je videonávod, níže textový obsáhlejší návod.
V tomto článku si ukážeme, jak jednoduše nahradit položku hlavního menu ve WordPressu, ať už používáte Divi, Elementor nebo jiný builder ikonkou.
Využijete například, pokud budete chtít přidat místo názvu domovské stránky „domeček“ nebo přidat ikonku telefonu a schovat za něj telefonní číslo. Ale samozřejmě můžete využít dle uvážení.
Font Awesome
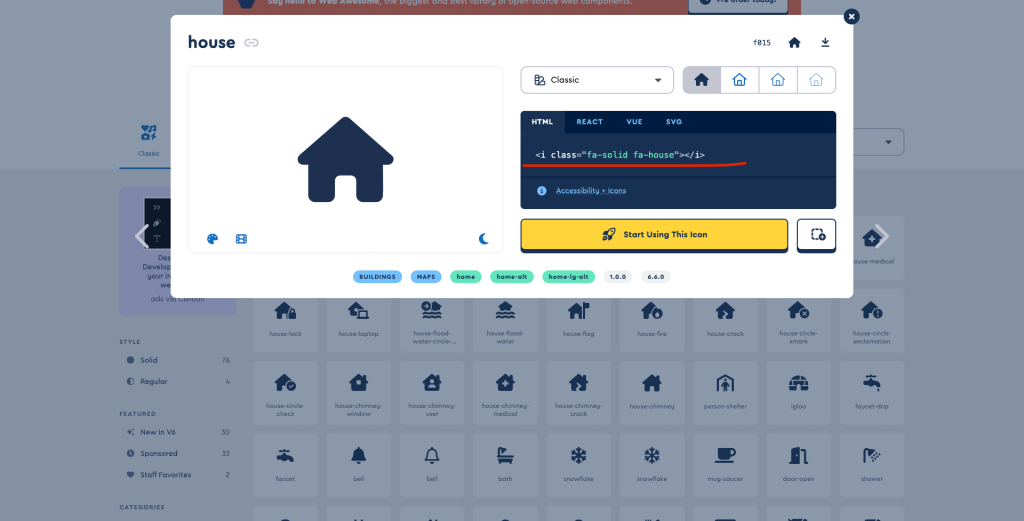
Super stránka, kde najdete mraky různých placených i zdarma ikon k použití na webu. fontawesome.com
Stačí si najít, která se vám líbí. Rozkliknout a zkopírovat její kód.

Instalace pluginu
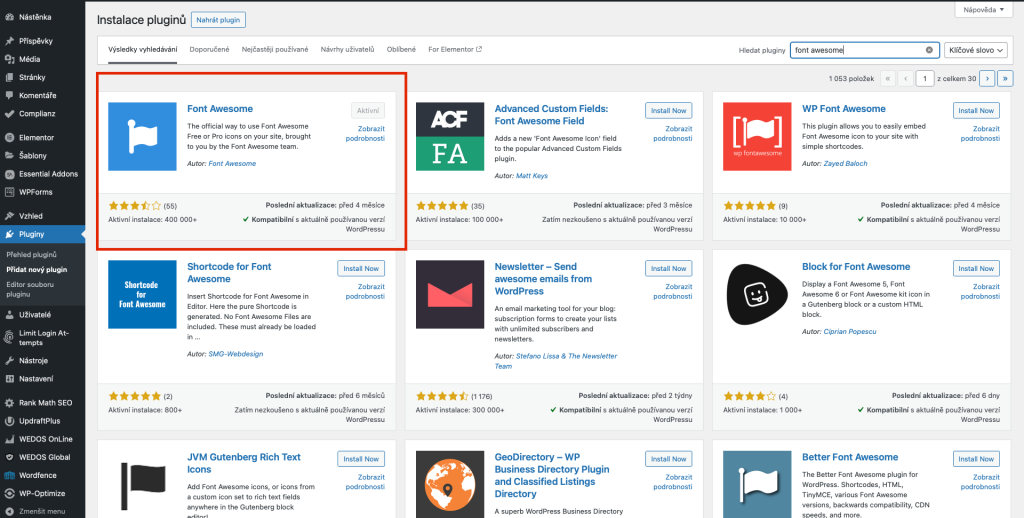
Pak se přihlásíte do administrace WordPressu na svém webu a naistalujete a aktivujete si plugin Font Awesome.

Úprava menu
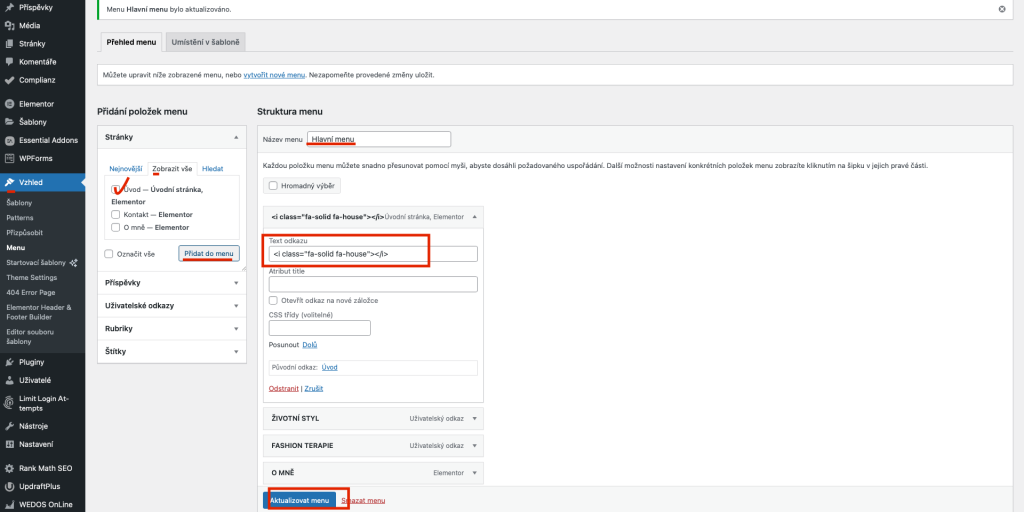
Pak přejděte ve WordPressu do Vzhled > Menu a přidejte položku menu, kterou potřebujete. Smažte její název a místo něj vložte kód ikonky, kterou jste si vybrali. Dejte aktualizovat a máte hotovo :).

Ikonka telefon a e-mail
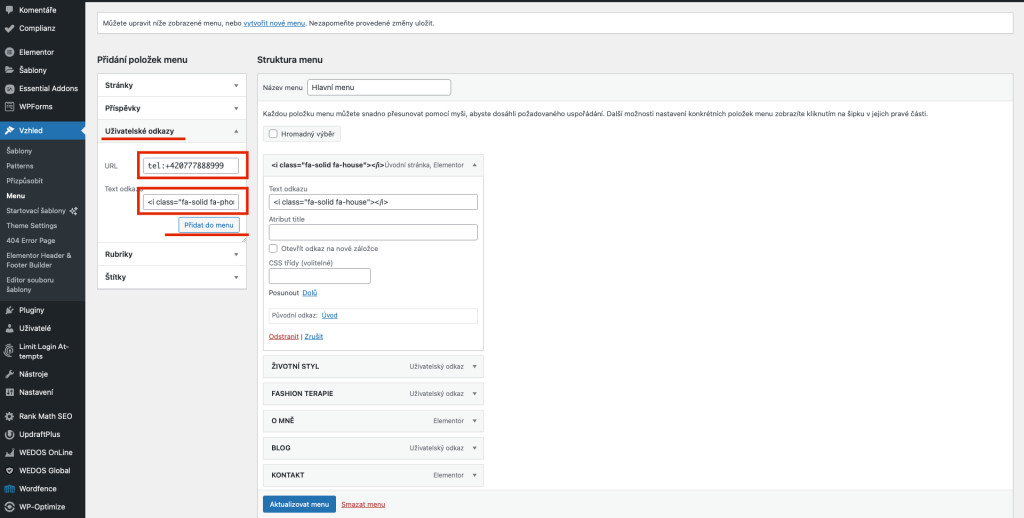
V případě použití ikonky telefonu si překliknete na Uživatelské odkazy. Vložíte do pole odkazu telefonní číslo v tomto formátu: tel:+420777888999 a opět do pole název kód ikonky telefonu, kterou si najdete na Font Awesome a dáte přidat do menu.
V případe vložení ikony obálky, aby vám klienti mohli napsat e-mail na jedno kliknutí je postup stejný, jen jako odkaz bude: mailto:vas@email.cz. Samozřejmě si číslo i email upravte podle sebe.

Co dál?
Doufám, že byl pro vás článek užitečný. Pokud si zrovna tvoříte web svépomocí, můžete mrknout na mého průvodce, Jak si vybrat barvy a fonty na svůj web, kde najdete spoustu praktických tipů.
