Nahráváte na web fotky a obrázky v plném rozlišení nebo rozlišení vůbec neřešíte? Povím vám, proč byste měli :).
Na velikosti totiž "ehm" záleží
Zde je stručný videonávod nebo níže krapet obsáhlejší text.
A proč? Protože:
- Velké fotky se pomalu načítají, to zpomaluje rychlost webu.
- Výsledek je to, že buď klient odejde dřív, protože nemá nervy na to čekat, až se vám stránka načte a to vám snižuje návštěvnost a počet potenciálních klientů.
- Také vyhledávače zjistí, že váš web je pomalý a že na něm návštěvníci netráví moc času a odchází a začnou upřednostňovat konkurenční weby a vás přesunou dál (a jak víme, druhá stránka Google znamená internetovou smrt :D, to se fakt říká).
- Velké obrázky spotřebují více dat, což může být problém pro návštěvníky s pomalejším připojením nebo omezeným datovým tarifem.
- Mobilní zařízení často načítají stránky pomaleji než stolní počítače a pokud více vašich návštěv je z mobilu, tak máte po žížalkách.
- To prostě nechcete.
Optimalizované obrázky zajistí lepší přístupnost a rychlejší načítání na všech zařízeních
A jak fotky a obrázky optimalizovat? Je to jednoduché jak facka. Je mnoho nástrojů. Já nejraději používám online nástroj birme.net.
Doporučovaný formát na weby je formát WebP, který:
- poskytuje až o 25–34 % menší velikost souborů oproti formátům JPEG nebo PNG při zachování stejné vizuální kvality.
- Menší velikost obrázků zrychluje načítání stránek a šetří datový přenos.
- Na rozdíl od JPEG podporuje WebP průhledné pozadí (stejně jako PNG), což je užitečné pro grafické prvky na webu, ale zabere mnohem méně místa
- WebP umí animace, což je alternativa k GIF souborům, ale s menší velikostí a lepší kvalitou.
- Rychlejší načítání díky menším souborům zlepšuje uživatelskou zkušenost a tím i hodnocení webu ve vyhledávačích, jako je Google a tím pádem třeba neskončíte na chvostu.
Doporučené rozměry obrázků
1. Obrázky do banneru stránky
- 1920 x 1080 px (pixelů) nebo 1920 x 800 px
2. Obrázky do článku na webu
- Pro hlavní obrázek (featured image): 1200 x 628 px – často používané pro sdílení na sociálních sítích, takže využijete i pro nastavení zobrazení na Facebooku.
- Pro vložené obrázky v článku: 800 x 600 px nebo menší, podle šířky textového bloku.
3. Obrázky na polovinu šířky webu (1/2 šířky)
- Širší strana 800 nebo 600 px (podle rozložení a zařízení).
4. Obrázky na třetinu šířky webu (1/3 šířky)
- Širší strana 400 až 600 px
5. Obrázky pro galerie nebo náhledy produktů
- Širší strana 300 – až 600 px (čtverec nebo dle poměru produktu).
Velikost po kompresi by obecně měla být 200–500 kB u obrázků na celou šířku a 100-300 kB pro menší obrázky. Dle jejich velikosti.
Jak obrázky optimalizovat?
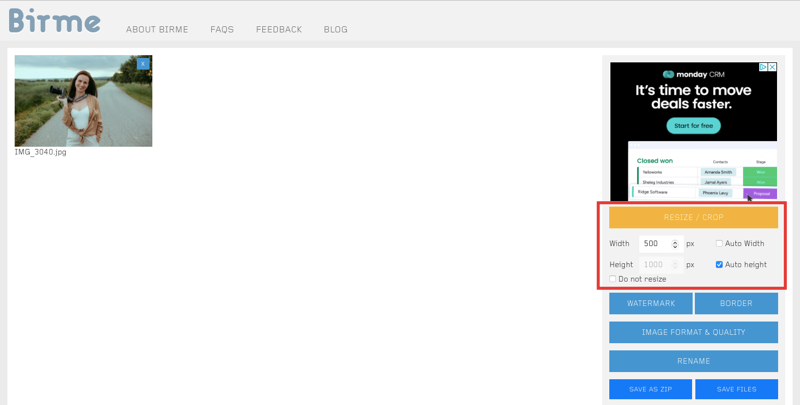
Otevřete si nástroj birme.net.
Připravte si fotky, které budete chtít dávat na web nebo do blokového článku. Pokud mají všechny stejný poměr stran, nahrajte je najednou do programu. Pokud je poměr stran jiný a nechcete ho dělat u všech stejný, nahrajte si zvlášť obrázky na výšku a zvlášť na šířku.
Zde si upravíte žádanou velikost. Výšku můžete zakliknout Auto height a obrázek si zachová původní poměr stran, jen upravujete velikost širší strany.
Pokud chcete udělat z obrázku na šířku například obrázek na výšku nebo čtverec, můžete jen upravit poměr stran a obrázek se ořízne a přizpůsobí, jak potřebujete. Jen upravíte potažením myší, kde bude ořez.
Pokud nahráváte více obrázků najednou, je tohle potřeba udělat u všech.

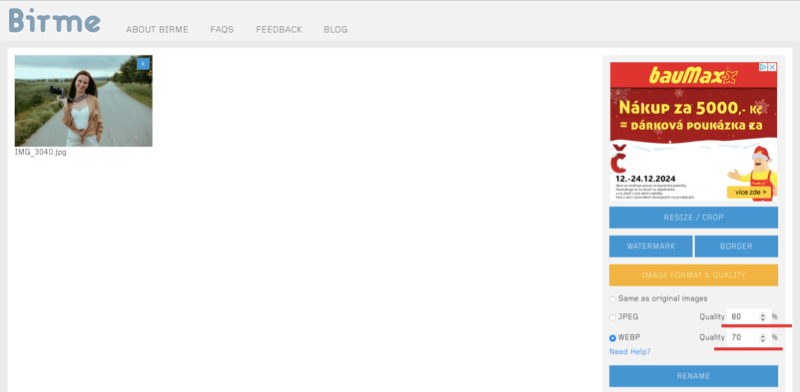
IMAGE FORMAT & QUALITY
Tady si nastavíte právě zmiňovaný formát WebP, stačí 70% kvality. Někdy stačí i 60%, ale méně nechcete, vždy zkontrolujte, jestli je obrázek i po kompresi kvalitní a koukatelný. Nechcete mít na webu mazanice.
A pak už dáte jen SAVE AS ZIP – doporučuju v případe, že optimalizujete více obrázků najednou, protože někdy se ze záhadného důvodu nestáhnou všechny. Nebo SAVE FILES v případe třeba 1 obrázku.

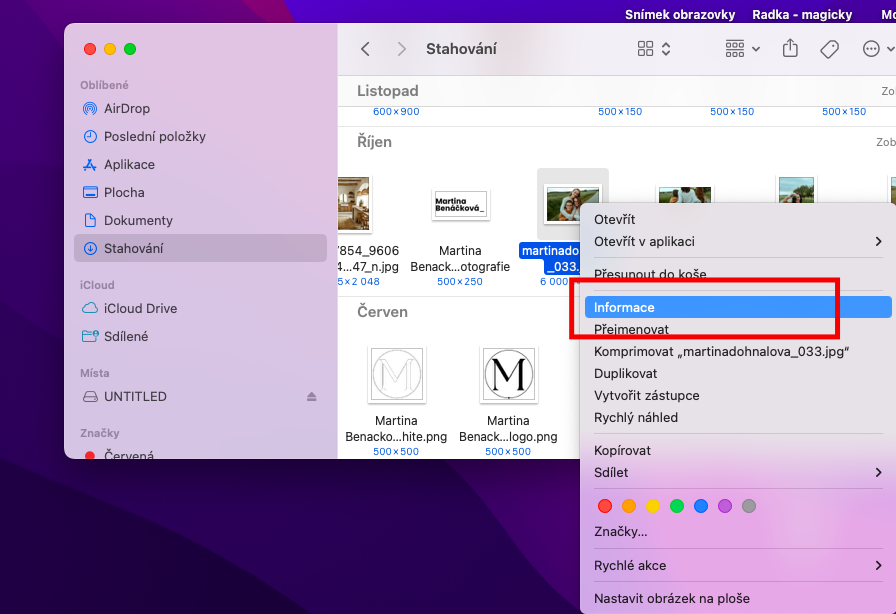
A jak zjistíte, jak moc je připravený obrázek velký?
Přejdete do PC k danému obrázku, kliknete na něj pravým tlačítkem a hned druhý údaj pod nabídkou Informace je velikost. Na Windows jsou to myslím Vlastnosti pod pravým tlačítkem. Nebo, jak vidíte, mě se na Macu zobrazují i rozměry hned pod obrázky, ale ty ještě neříkají velikost, protože rozměry optimalizovaného obrázku a toho neoptimalizovaného budou stejné, ale velikost bude hodně jiná.
Obecně doporučuju optimalizovat obrázky vždycky, i když je velikost ok.

Doufám, že vám článek pomohl a rychlosti webu zdar.
Potřebujete s pomoci s vaším webem?
Zarezervujte si konzultaci zdarma a můžeme nezávazně probrat, co právě řešíte.